Docs
Learn
This is an advanced-use feature, and likely not something you'll need to configure. What you probably want is the content types reference!
The Group List field represents a list of group fields. This field exports an array of objects.
Use this field when you want to support multiple entities that all have the same shape. Each entity will appear in a list where you can add and delete them. You can then click into an entity to edit its individual fields according to the Group List's field definition.

Options
import { Field } from '@tinacms/core'interface GroupListConfig {component: 'group-list'name: stringfields: Field[]label?: stringdefaultItem?: object | (() => object)itemProps?(item: object): {key?: stringlabel?: string}}
Option | Description |
|---|---|
| The name of the plugin component. Always |
| The path to some value in the data being edited. |
| An array of |
| A human readable label for the field. Defaults to the |
| Description that expands on the purpose of the field or prompts a specific action. (Optional) |
| A function to provide the |
| A function that generates |
This interfaces only shows the keys unique to the group-list field. Visit the Field Config docs for a complete list of options.
Definition
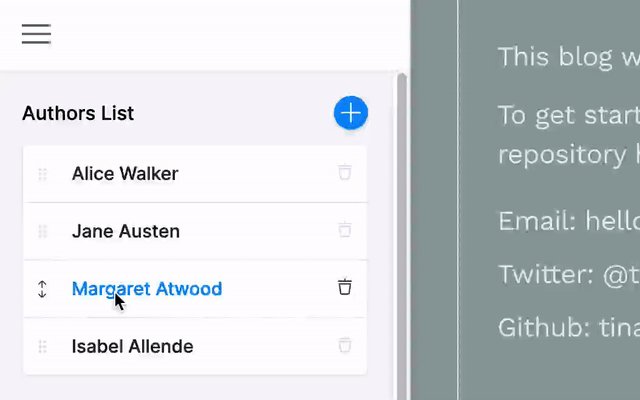
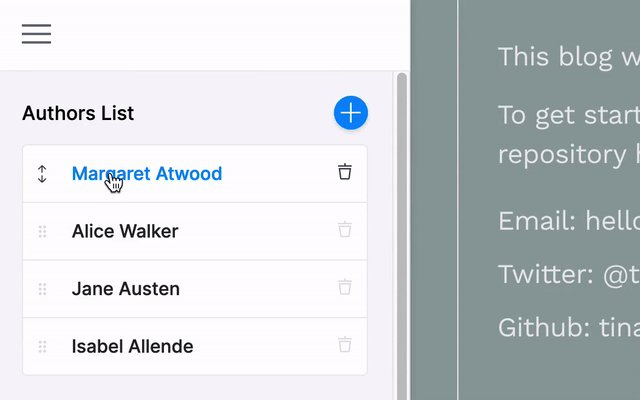
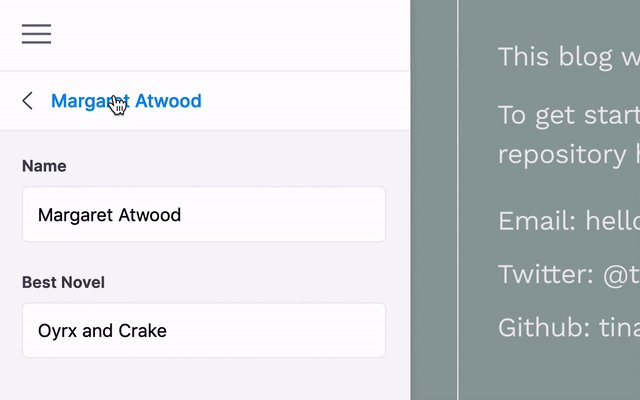
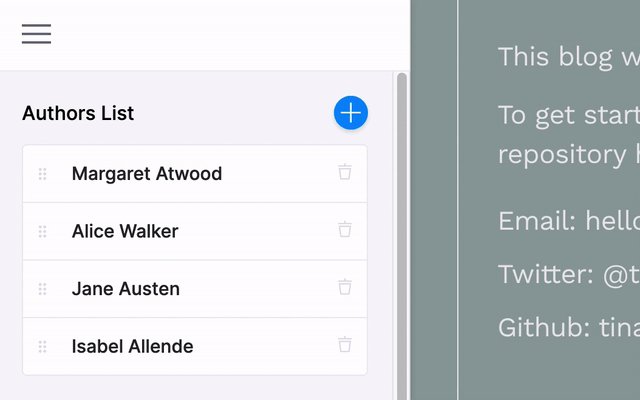
Below is an example of how a group-list field could be defined in a JSON form.
For example, if we had a list of authors in a JSON file:
{"author": [{"name": "Alice Walker","id": "alice-walker","best-novel": "The Color Purple"},{"name": "Margaret Atwood","id": "margaret-atwood","best-novel": "Oyrx and Crake"},{"name": "Isabel Allende","id": "isabel-allende","best-novel": "Daughter of Fortune"}]}
Our group-list field config would look like this:
const formOptions = {fields: [{label: 'Authors List',name: 'rawJson.authors',component: 'group-list',description: 'Authors List',itemProps: (item) => ({key: item.id,label: item.name,}),defaultItem: () => ({name: 'New Author',id: Math.random().toString(36).substr(2, 9),}),fields: [{label: 'Name',name: 'name',component: 'text',},{label: 'Best Novel',name: 'best-novel',component: 'text',},],},//...],}
© TinaCMS 2019–2025